Evoliz
Pour ce projet, il s'agit en fait d'un test que j'ai pu réaliser lors d'une candidature pour un poste d'Ux Designer. La demande était de refaire deux écrans de cette plateforme.

Projet /
Test emploi
Le projet
Voici mes notes et les écrans rendus :
NOTES Modifications générales :
- Possibilité de réduire le panneau de gauche pour avoir plus de place à l’écran et avoir plus de confort.
- Ajustement du panneau de gauche avec l’ajout de chevron pour montrer qu’il y a des entrées sous une partie/titre.
- Changement de la couleur de fond d’un sous menu pour le différencier et ajout d’un trait de séparation.
- Lorsque le menu/panneau gauche est réduit, si on hover sur un icone, on voit le nom de la rubrique et le sous-menu.
- Modification de l’emplacement de la période, comme c’est un éléments récurrent, on le place dans le menu pour que l’on puisse la modifier toujours au même endroit.
- Mise en valeur du nombre de jours d’abonnement et du nombre de crédits restant.
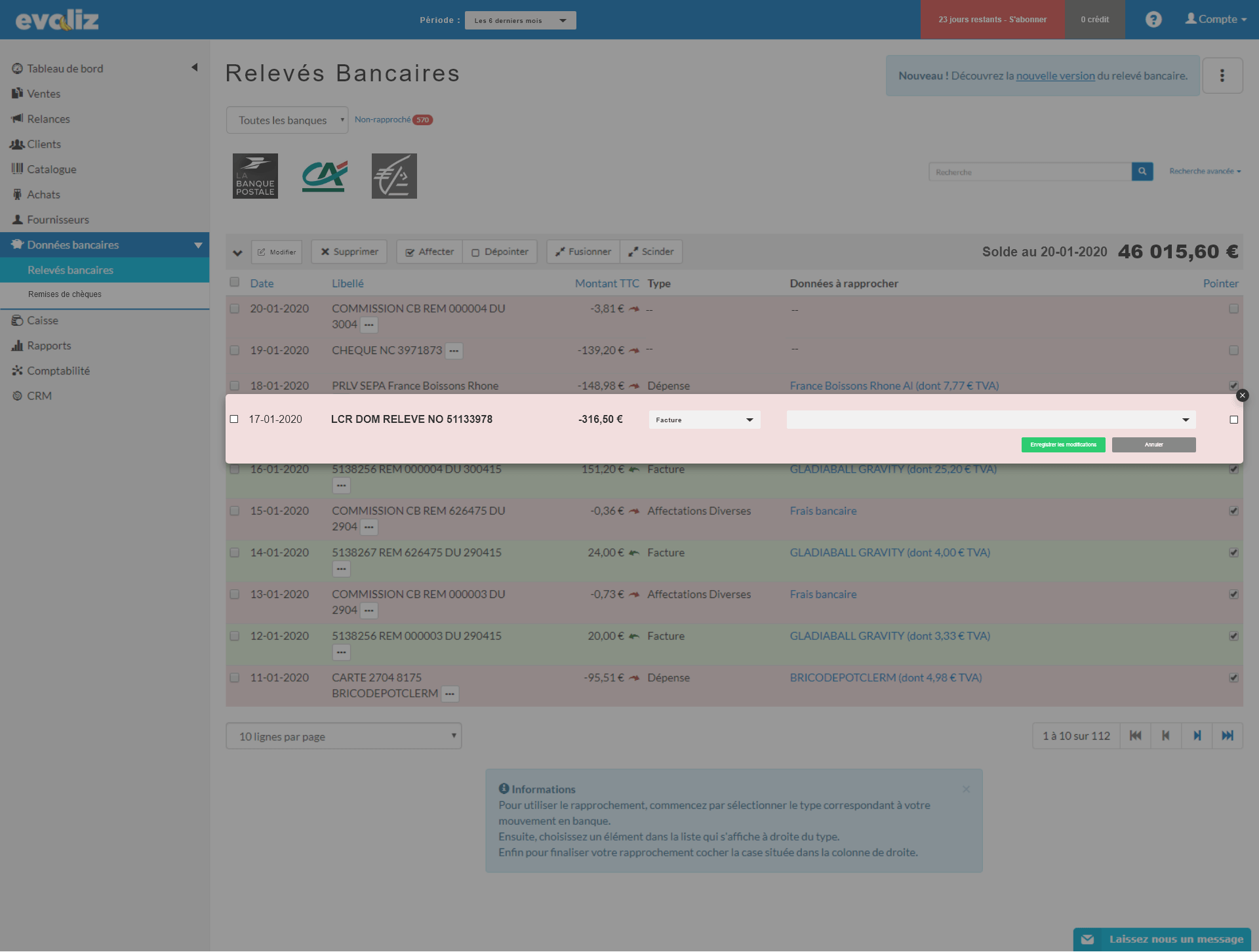
NOTES V1 :
- Ajout du titre de la page consultée
- Ajout des icones de la banque, qui servent de filtre rapide pour sélectionner ou non les banques (icone en n&b non sélectionné, icone couleur sélectionné)
- Déplacement de la recherche à droite
- Soulignement du lien pour aller vers la V2 (un lien est souligné pour la plus part des utilisateurs, il comprend qu’il peut cliquer)
- Suppression des listes si vide pour « type » et « données à rapprohcer »
- Si un champ est vide, ajout de « –«
- Ajout d’une action ‘modifier pour une ligne »
- Si on clique sur une ligne, focus sur la ligne en question avec un overlay, qui met en valeur la ligne
- Même principe de listes déroulantes que dans la V1
- Ajout de deux boutons « enregistrer les modifications » et « Annuler »
- Ajout d’une croix en haut à droite de la ligne modifiée pour fermer (la fermeture annule la modification si elle n’est pas enregistrée)
- Au scroll rendre fixe la ligne d’entête avec la date, le libellé, le montant, etc (comme pour la ligne d’actions
- Mise en valeur du solde
- Modification de l’emplacement des actions d’ajouts de règles et alignement
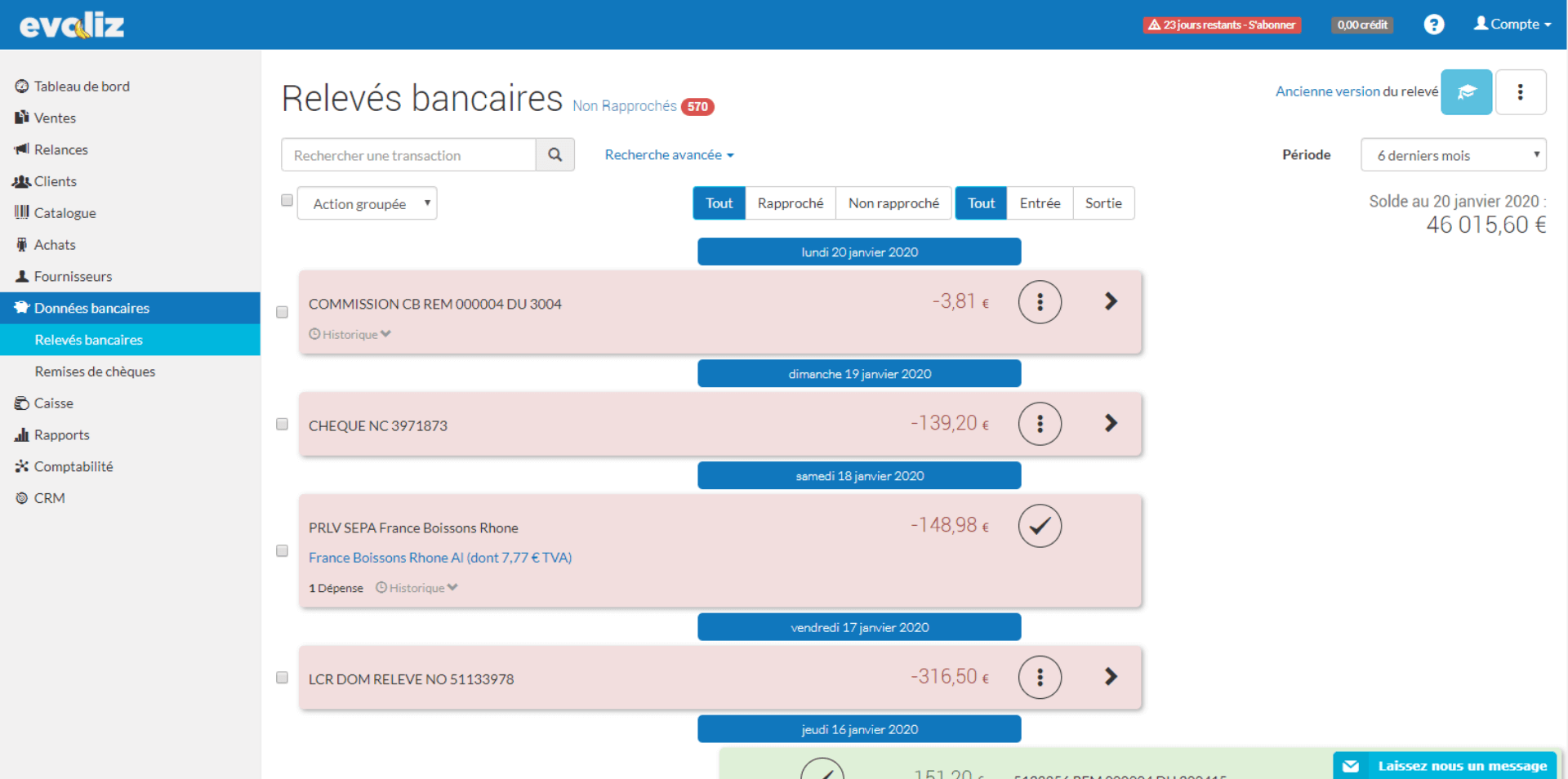
NOTES V2 :
- Ajout du filtre « banques » avec les logos
- Refonte du bouton aide avec changement d’icone
- Déplacement de la recherche
- Ajout d’une séparation pour distingué la limite entre lignes de compte et actions/soldes
- Refonte d’une ligne de compte, nouveau bouton pour ajouter un rapprochement
- Changement d’icone par des « outils » pour les actions spécifiques à une ligne
- Déplacement de l’historique
- Changement de l’icone qui signale un rapprochement fait, type marque page
- Refonte de l’affichage de la date pour moins attirer l’oeil dessus, le fond bleu attiré beaucoup l’attention selon moi, malgré le fait que ce soit un repère important, il prenait plus de part que le nom de la transaction et la montant
- Dans le sens du point précédent, modification de la graisse de la police du titre d’une transaction et du montant pour les valoriser
- Reprise de l’affichage du solde de la V1






Compétences utilisées
• UxVous avez un projet, vous aimez mon travail ?
Contactez moi, n'hésitez plus, trouvons ensemble les solutions !